
Daily Practice
See tip

Strong colors
See tip

Inner shadows
See tip

Sliders 3
See tip

Sliders 2
See tip

Sliders
See tip

Sorting
See tip

List of options
See tip

Tooltips 2
See tip

Tooltips
See tip

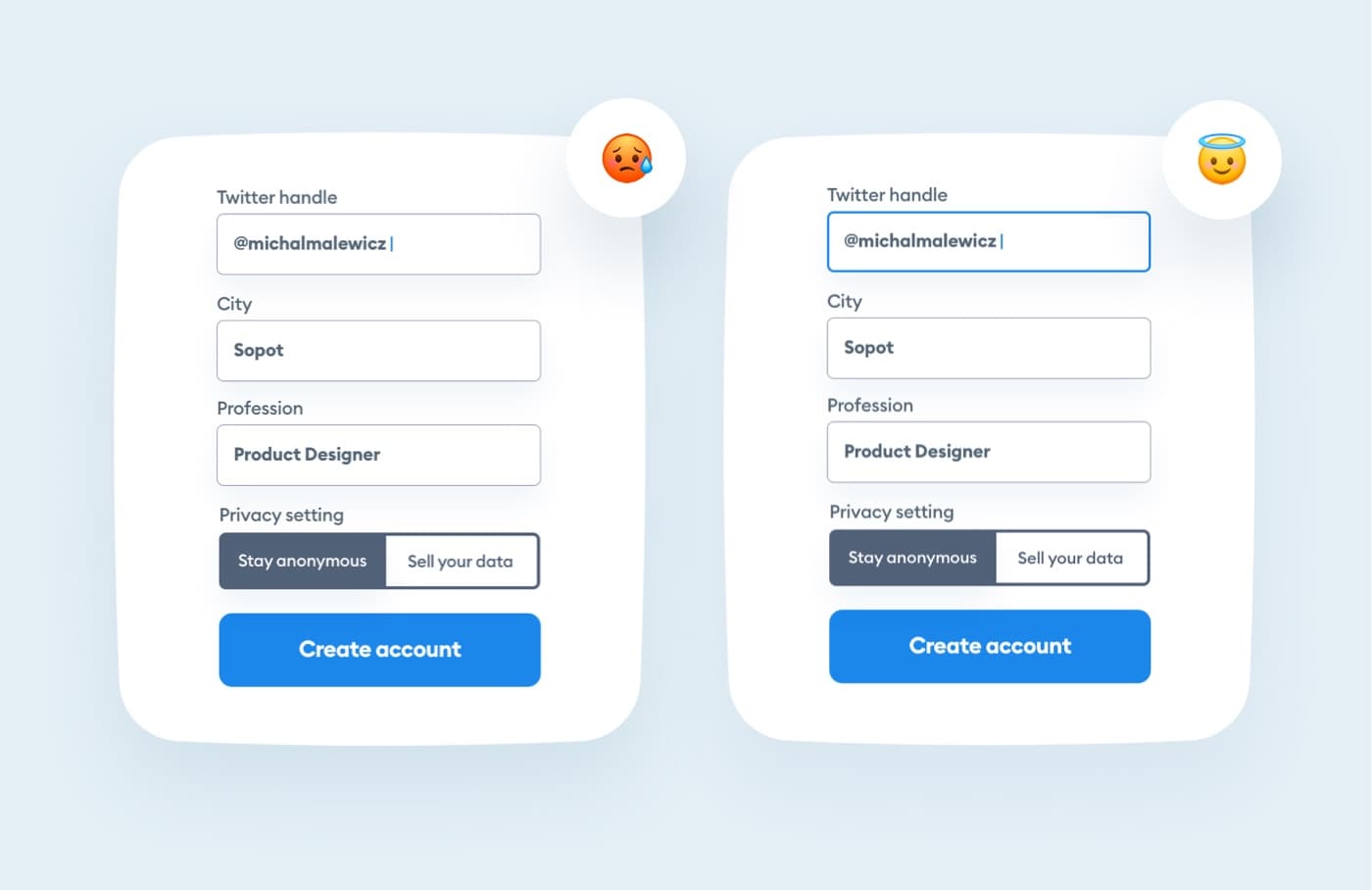
Types of fields
See tip

Steps names
See tip

Invalid fields
See tip

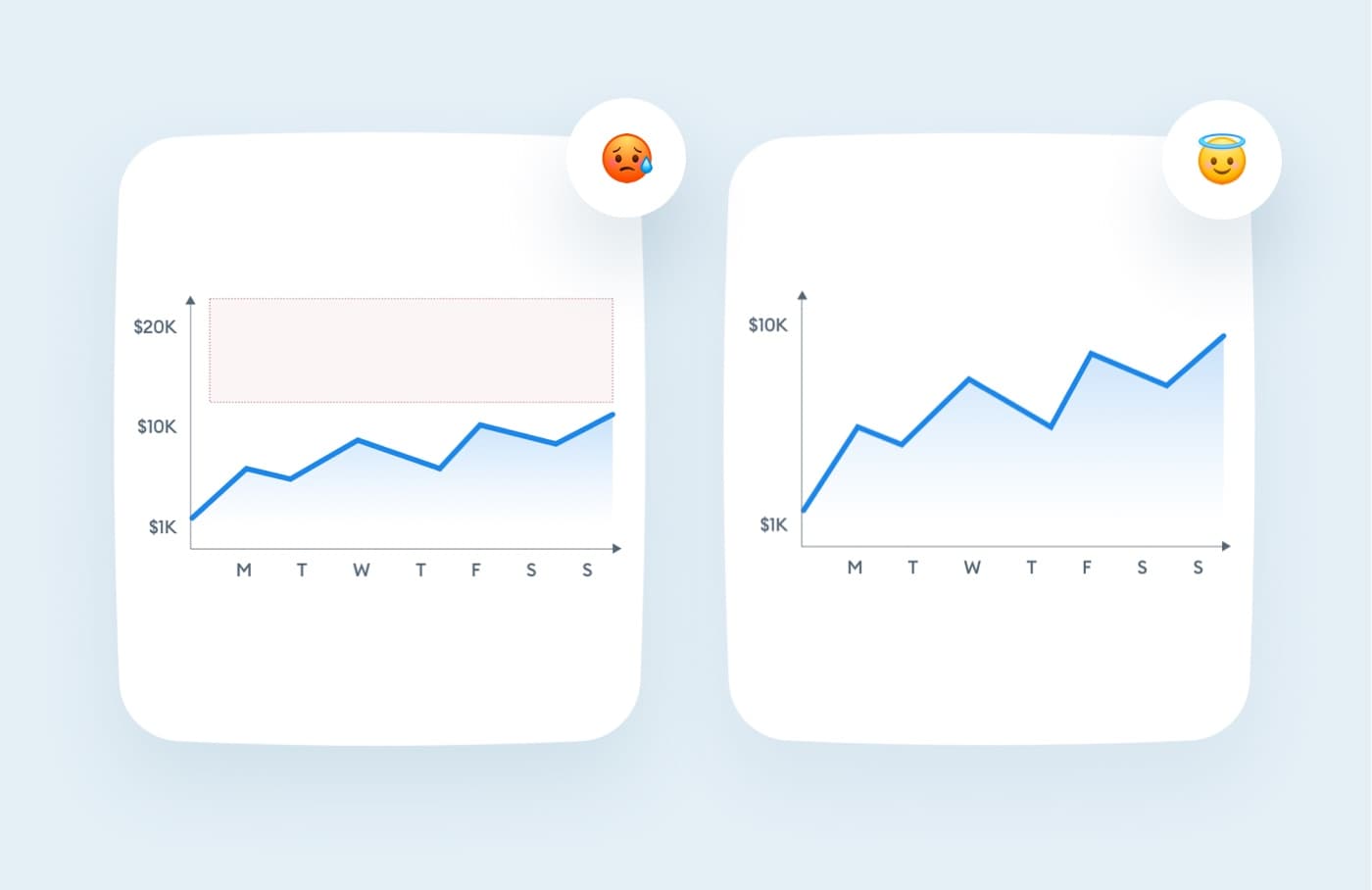
Line graphs 3
See tip

Line graphs 2
See tip

Line graphs
See tip

Popups 2
See tip

Popups
See tip

Empty screen 3
See tip

Empty screen 2
See tip

Centered fieds
See tip

Cell views
See tip

Table 3
See tip

Tables 2
See tip

Tables
See tip

Multi-column checkbox
See tip

Empty screens
See tip

Long lists
See tip

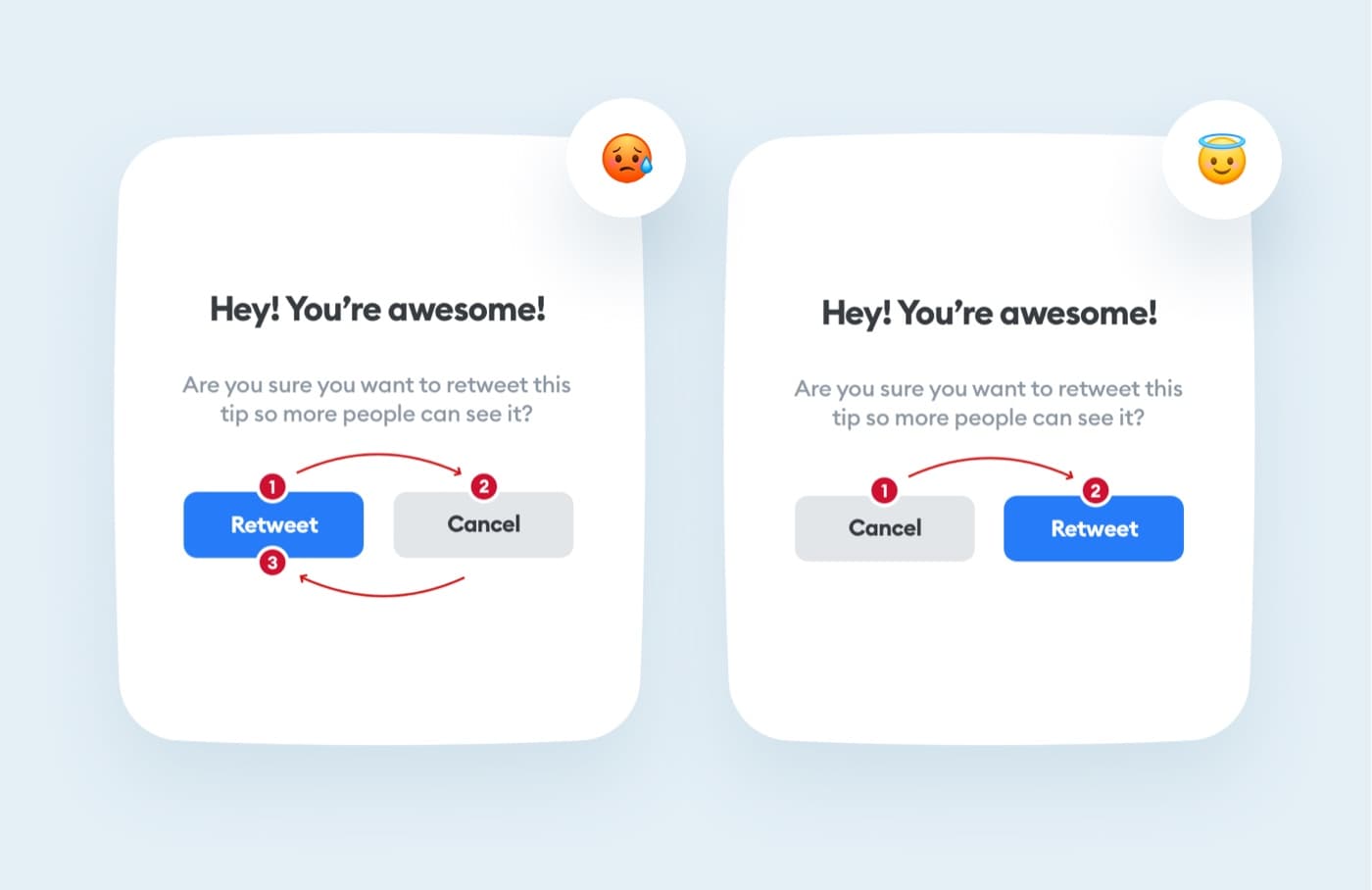
Arrows
See tip

Classic scenario
See tip

Button size
See tip

Required characters
See tip

Password
See tip

Optical weight
See tip

Checkboxes
See tip

Clashing colors
See tip

Toggles 2
See tip

Toggles
See tip

Hints
See tip

Dropdowns 2
See tip

Dropdowns
See tip

Safe-area
See tip

Capitalized labels
See tip

Links
See tip

Non-rectangular shapes
See tip

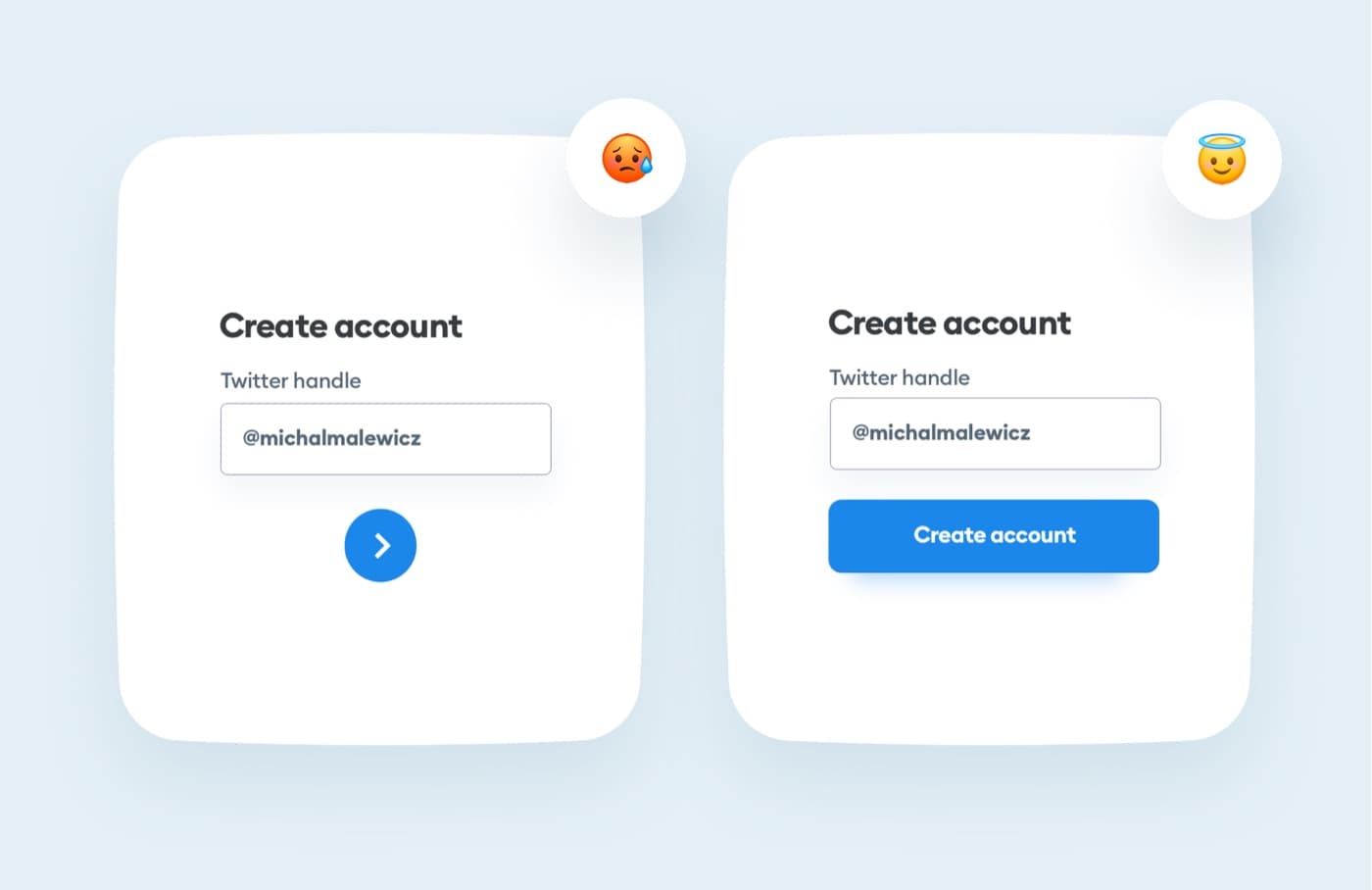
CTA
See tip

Labels
See tip

Label fonts
See tip

Font sizes
See tip

Rounded form fields
See tip

Small click areas
See tip

Clear messaging
See tip

Underline fields
See tip

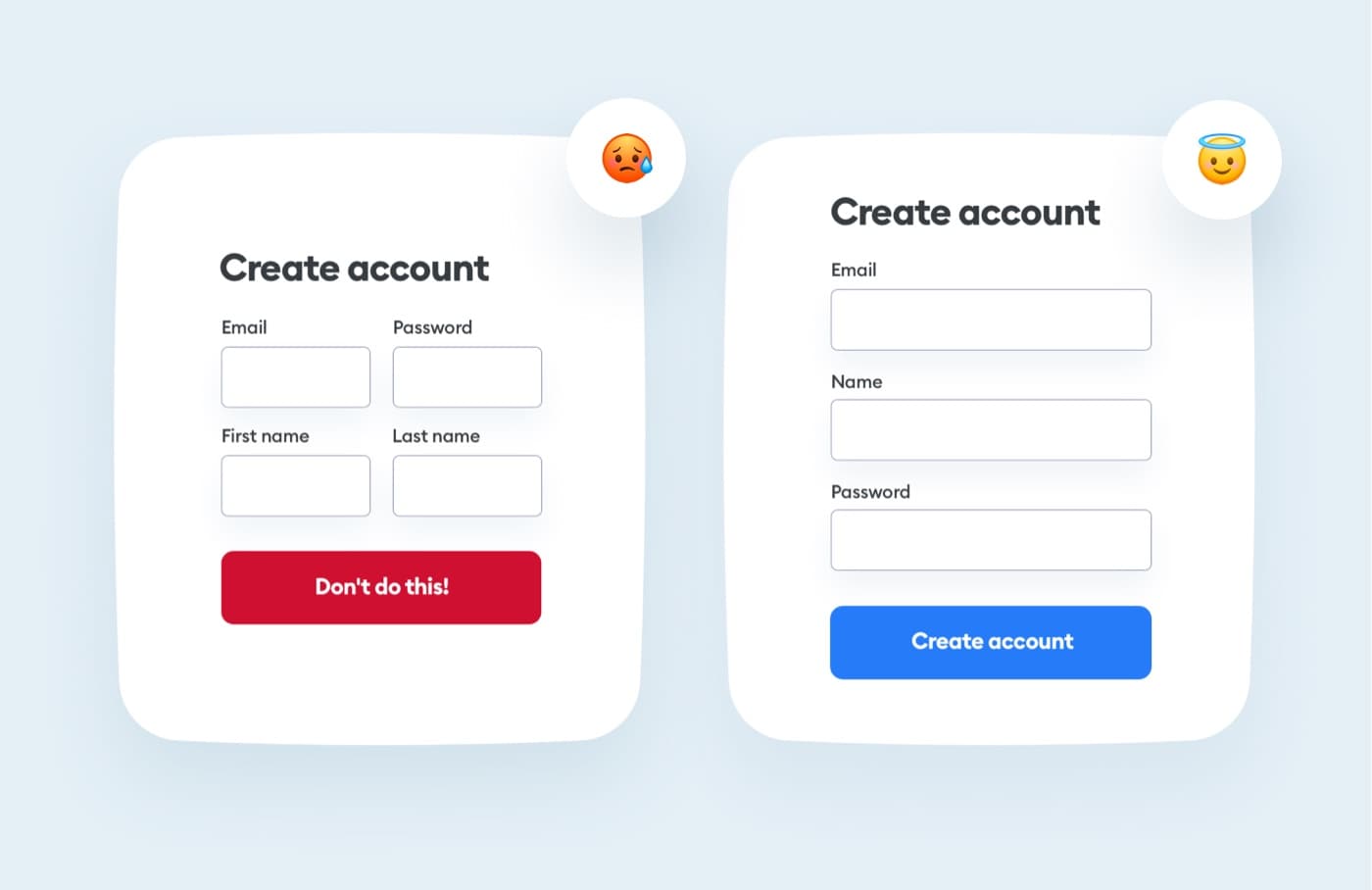
Multi-column forms
See tip

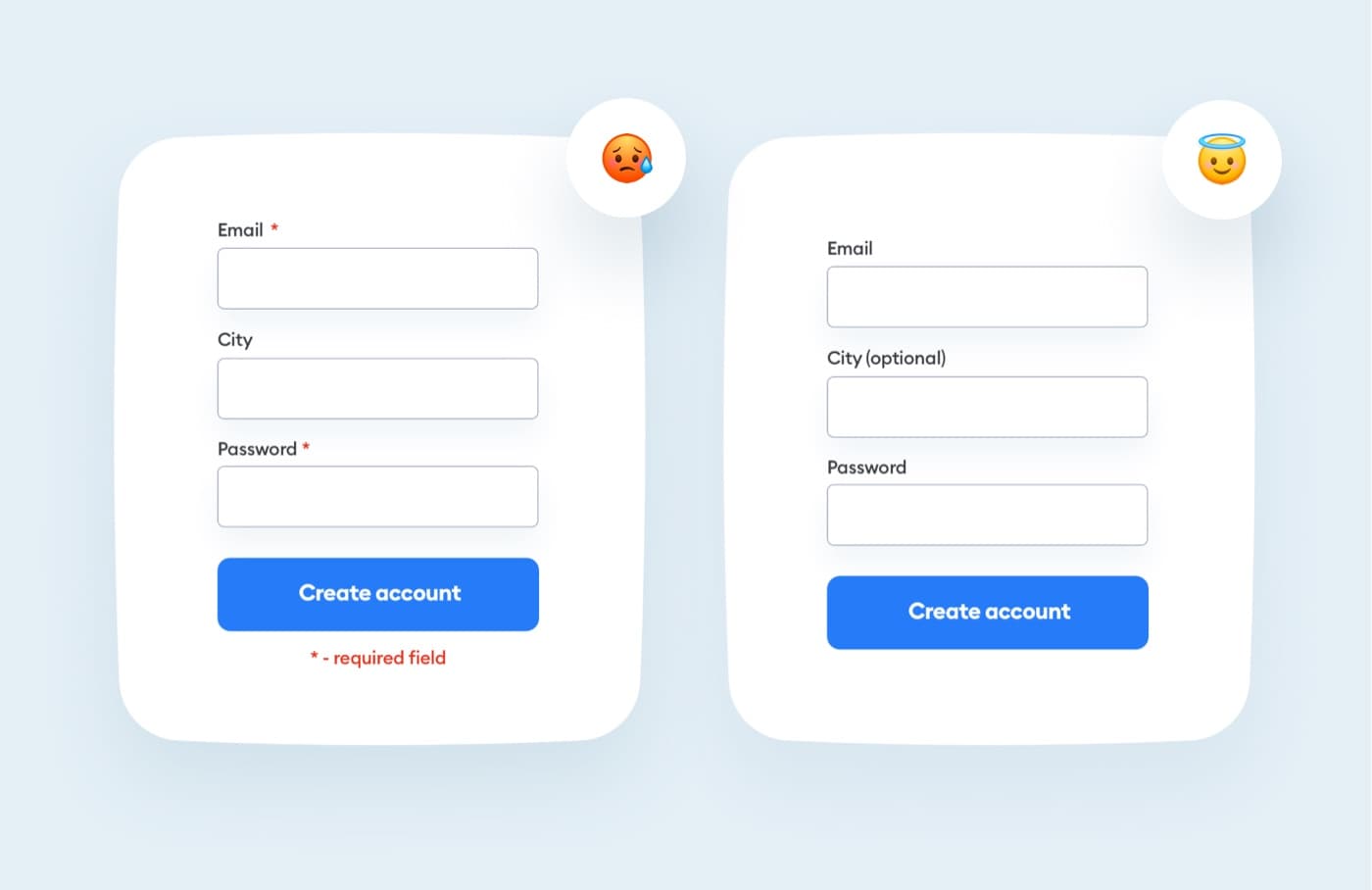
Red asterisks
See tip

Whitespace
See tip
Icons
See tip

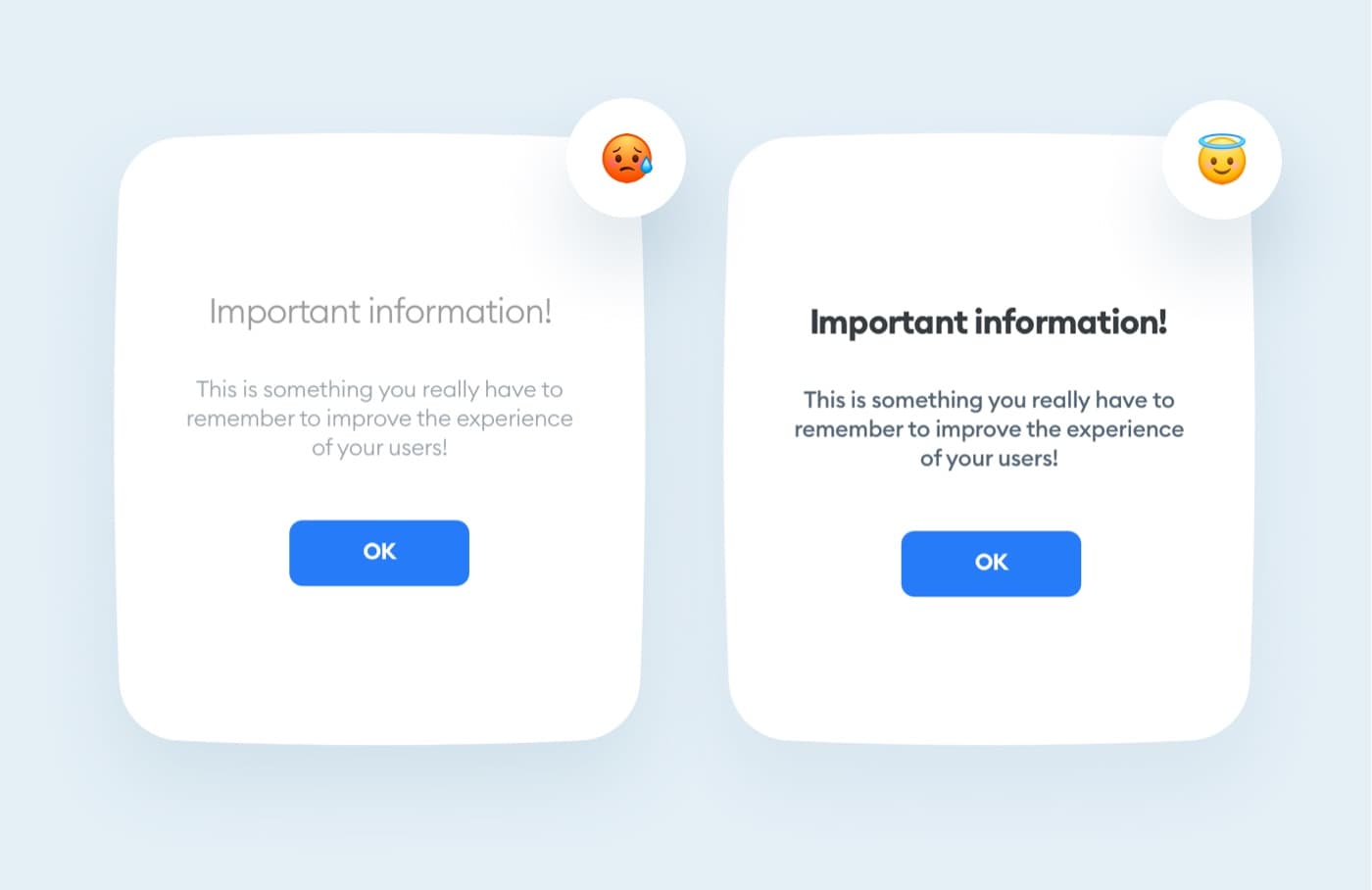
Thin and light fonts
See tip

Button hierarchy
See tip

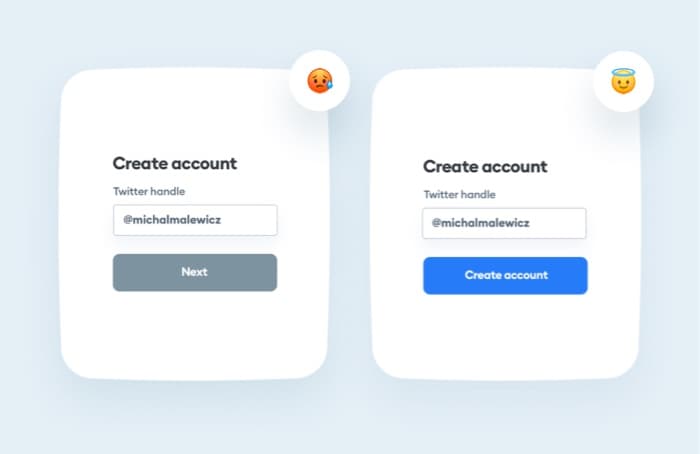
Clear button labels
See tip

Carousel dots
See tip
