Course outline
2:54 min
Intro
Why knowing web design is essential to stand out!
11:39 min
Planning
It all starts with careful planning of what we want to design
22:14 min
Red Square Method
How the Req Square Method helps you align on the web.
20:27 min
Prep-work
Work with external images so they always fit your design.
27:33 min
Navigation
How to structure and plan web app navigation.
63:11 min
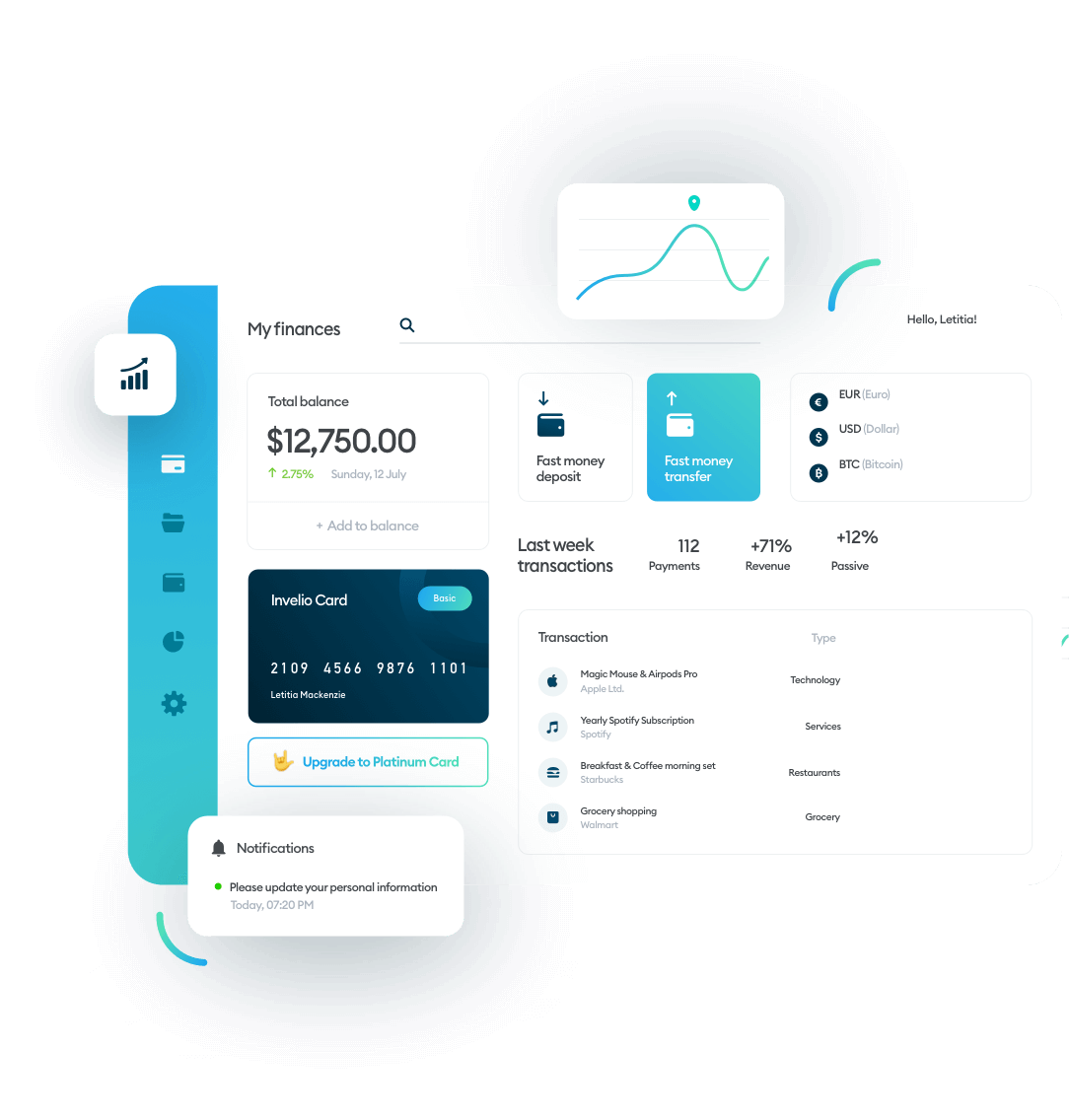
Dashboard
Design beautiful AND functional dashboards.
23:10 min
Data tables
How to show rows and columns in a readable way.
27:18 min
Map + List views
Combine a list view with a map view and filtering.
42:04 min
Grid view / Edit view
Beautiful grids on the web can make use of all the extra space.
41:58 min
Second list view, Edit
Learn to create less condensed more visual lists.
34:10 min
Login
Create a login screen without worrying about too much space.
What will you learn after the course?
After the course you’ll become one of those unicorn designers who can design beautiful web UI's.
Larger canvas
Learn how to structure the layout, font sizes and grids for the much larger canvas. How to use whitespace to your advantage, so the project never looks boring or empty.
Red Square Method, but bigger
The best alignment technique for mobile projects now comes to the web with some tweaks to work with the larger canvas. Optical alignment is great for portfolio shots.
Prepare the visuals
Photos and icons are an important part of UI design. Learn our secret techniques on how to make them all fit together, look beautiful and consistent. Photo editing is key!
Maps, Forms, Grids
The web is not just lists! Learn how to combine the content with map views, engaging forms, grid based product views, filtering, sorting and visual data presentation.
My workflow
I will share with you my entire high-fidelity workflow, including all the tips and tricks I’ve learned over the course of my 23+ years of Product Design experience.
What is SquarePlanet?

What is SquarePlanet?
It`s an educational platform with both paid and free content for designers and developers. We will be adding new featured, articles and materials in the coming weeks.

Psst. We post very cool content on our Instagram:
@malewiczhype
News from the designer world packed in quick and helpful tutorials, that you won’t find anywhere else. Follow us to grow as a designer!