In a year and a half + of mentoring at Square One, I’ve noticed people tend to make the same mistakes over and over again. To put an end to this, I’ve created a new series
Weekly Redesigns
Where I will take the designs from our community, fix them and put a unique personal touch on the submissions so you learn something in the meantime.
Today, we will fix the design from our Daily UI challenge by Himani.
If you’re new here, I’ve also recorded a video for this, which you can find here.
The design

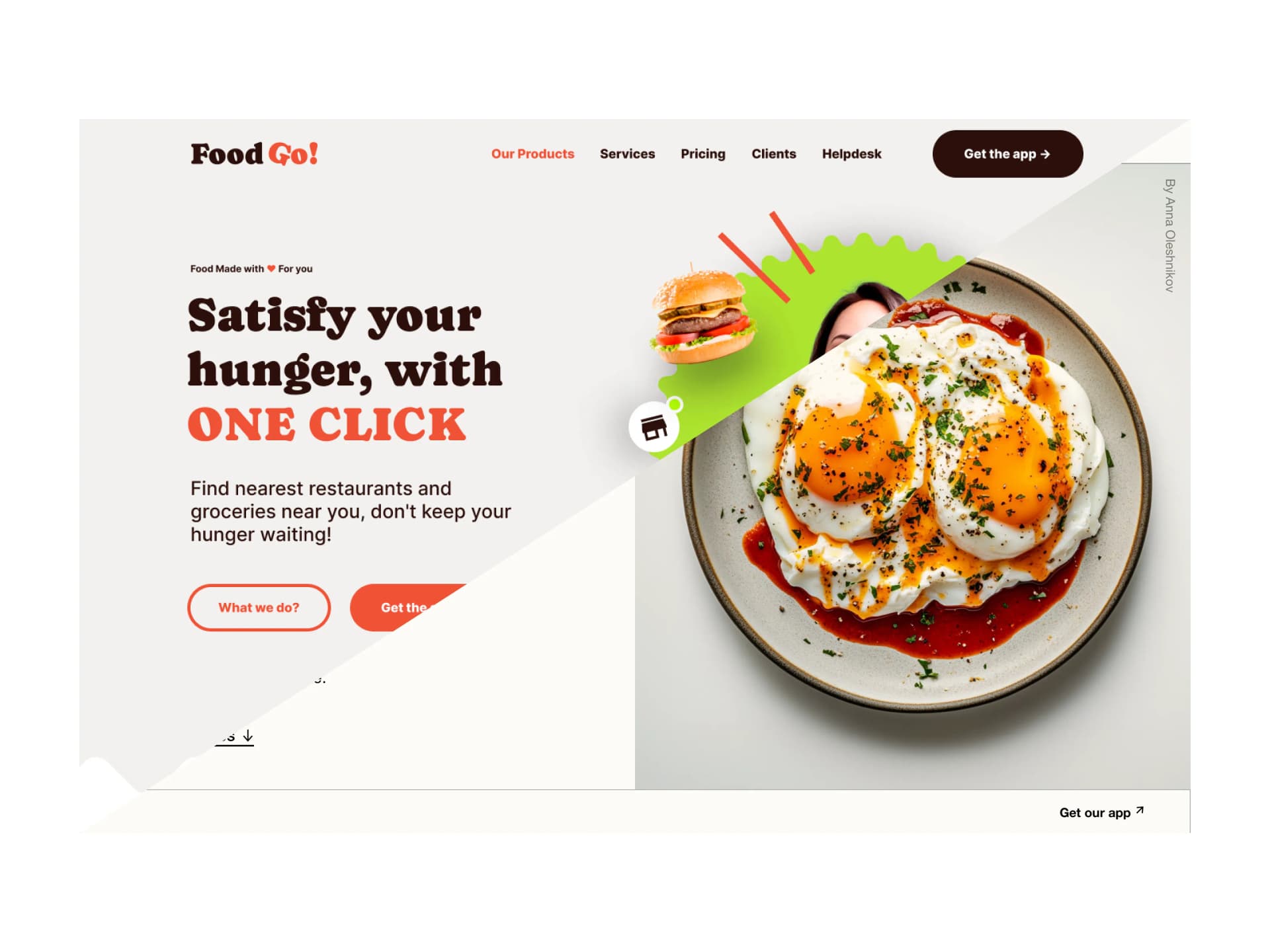
Squircle is a brand from our Landing Page challenge. It is meant to be a design agency or simply a personal portfolio. So the task is pretty straightforward.
Before you read through the whole article and see what I did, you can take a look at the design, pause for a second, and think about what’s wrong with it.
How would you fix it?
What doesn’t work and why? If you want to become a better designer, it’s good to practice this on your own…daily.

Overall, the design is not bad. It’s a bit too busy to my taste. Let’s start on the left side.
I won’t mention that misaligned logo, I hope everyone can see that. It could also be smaller. It takes way more attention than it should, and it feels disconnected from the top navigation.
Then we have a nice H1 title, plenty of line height, love it! Then we go back to super tight line height, no white space, and a small button.
Making the whole left side very heavy. It doesn’t have any space. Lastly, there are the social media links, which are center aligned, while the whole left side is left aligned. Why?
The right side isn’t bad, it’s a good idea, but it doesn’t tell us anything, it doesn’t show the WORK. Show the work, people! When it comes to a portfolio, just show the W O R K.
Fixed design

Naturally starting at the top. I’ve made the logo smaller and right-aligned everything else with the button. Which I changed as well, it’s outlined now. This is simple. We do not want any attention at the top. It breaks the flow. We are guiding the eyes of the user where we want them.
Not at the top…

The whole design felt very playful and chunky, so that’s what I did as well. Trying to be friendly, round, and evoke playful emotions. Big title and big buttons complement the left side and will nicely balance the right visual side.
I also wanted to demonstrate that if we give the text space to breathe, there’s no need to go crazy with the line height. Sure, it can be bigger,r but since there’s plenty of white space, this is enough.

When it comes to the right side, we can totally keep that shape with an arrow, but instead of the character, it’s better to show the work. It can be a project you’re most proud of.
On top of that, it helps with those floating blobs as well, instead of just naming all the things you can do. These blobs can have the exact keyword related to that project.
So, for example, if it’s a mobile app, it can be an app icon, usability testing, pet care as the topic of the app, and so on.
Lastly, the bottom left corner is filled with BIG numbers. It shows a hint of scroll, and it fits. I’ve moved the socials under the socials tab, which then can be a whole new section or a page if needed.
My variation
Look, I get. A portfolio is meant to be personal. So my fixed design might not look good to you. Nevertheless, I hope you can take the basic principles and apply them to your portfolio.

It’s also a never-ending cycle. This is another iteration of many of my own personal takes on my brand. Whatever your design is, try to stand out. Most importantly, show the work.
That’s all that matters. Right now, I’m building my portfolio in Webflow, and it’s just an endless scroll of my work, nothing else. It doesn’t have to be fancy.

You get it. It’s also a never-ending cycle. This is another iteration of many of my own personal takes on my brand.
So here’s what I did. I liked the big title, so I made it even bigger. Included a GIF of work in there too. I just like it, no reason for it.
The most important part is the grid and that button that screams at you. Literally…
It wouldn’t be complete without… yep, showing the work. Hinting at the scroll as well, and that’s it. It’s that simple.
But it works.
What do you think? Did I make it better?