How to break the ice?
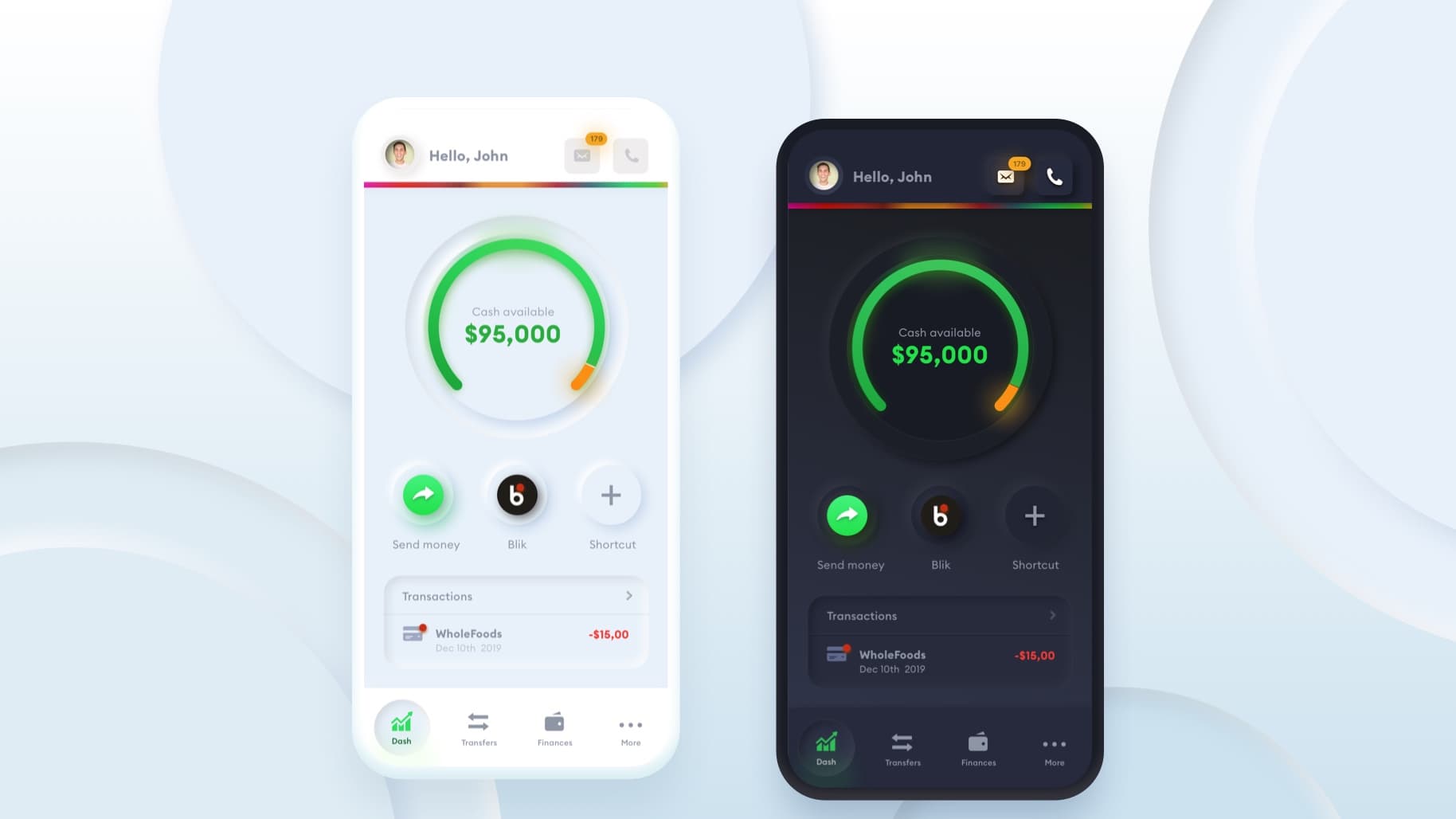
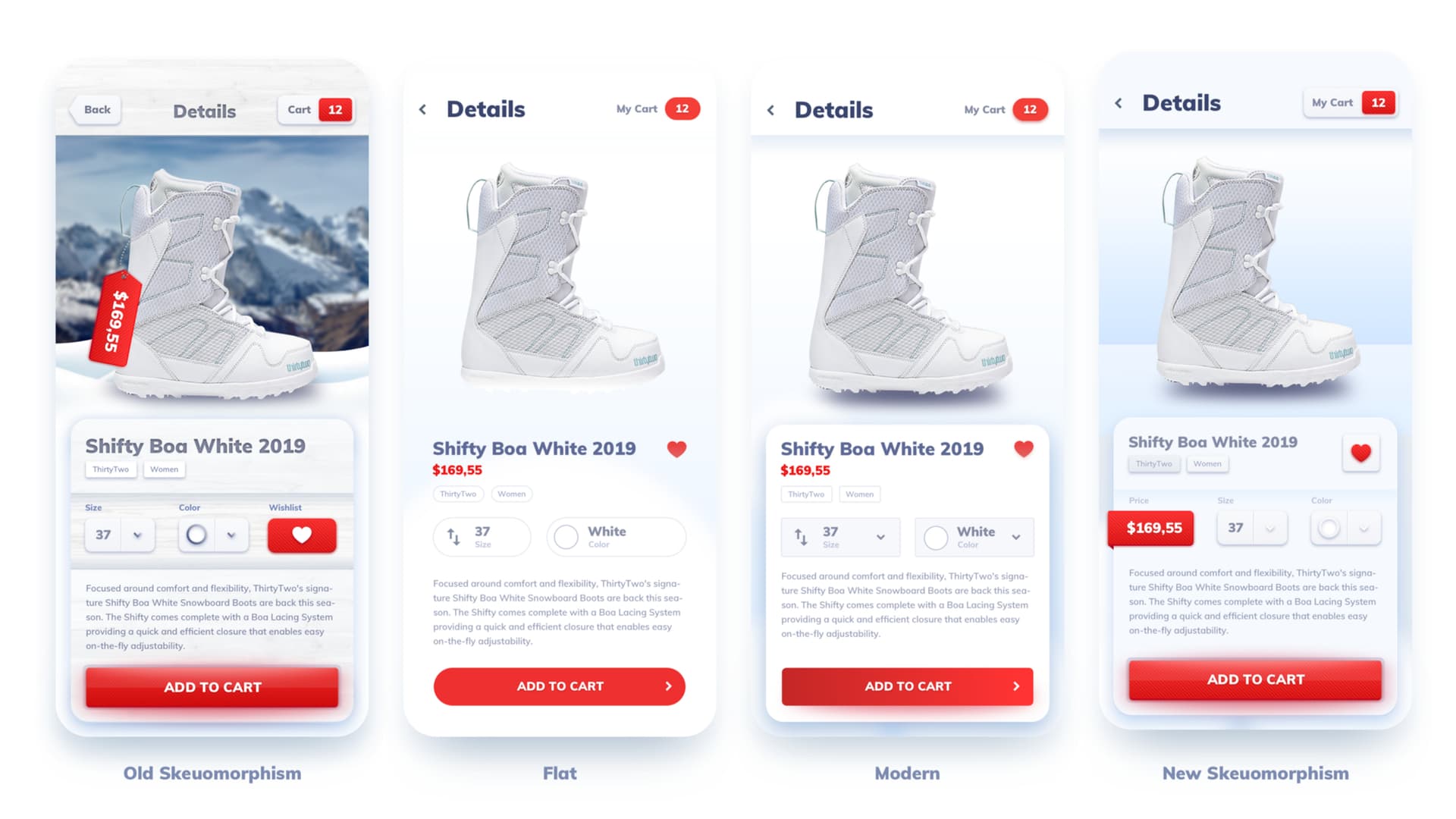
When the first iPhone launched, the idea of interacting with a small device using multi-touch gestures was quite new. To make people more comfortable with the interface, the initial designs used Skeuomorphism for the UI.


In order to log into your academy profile, please provide your email and password

When the first iPhone launched, the idea of interacting with a small device using multi-touch gestures was quite new. To make people more comfortable with the interface, the initial designs used Skeuomorphism for the UI.

 👑
👑Hello, become a PRO.
For just $10/month you can get guided challenges and AI design feedback, your individual -40% promo code on all courses, premium articles, videos and invitation to exclusive events.
❗️ Prices will increase soon due to high demand - order now to secure the current prices.