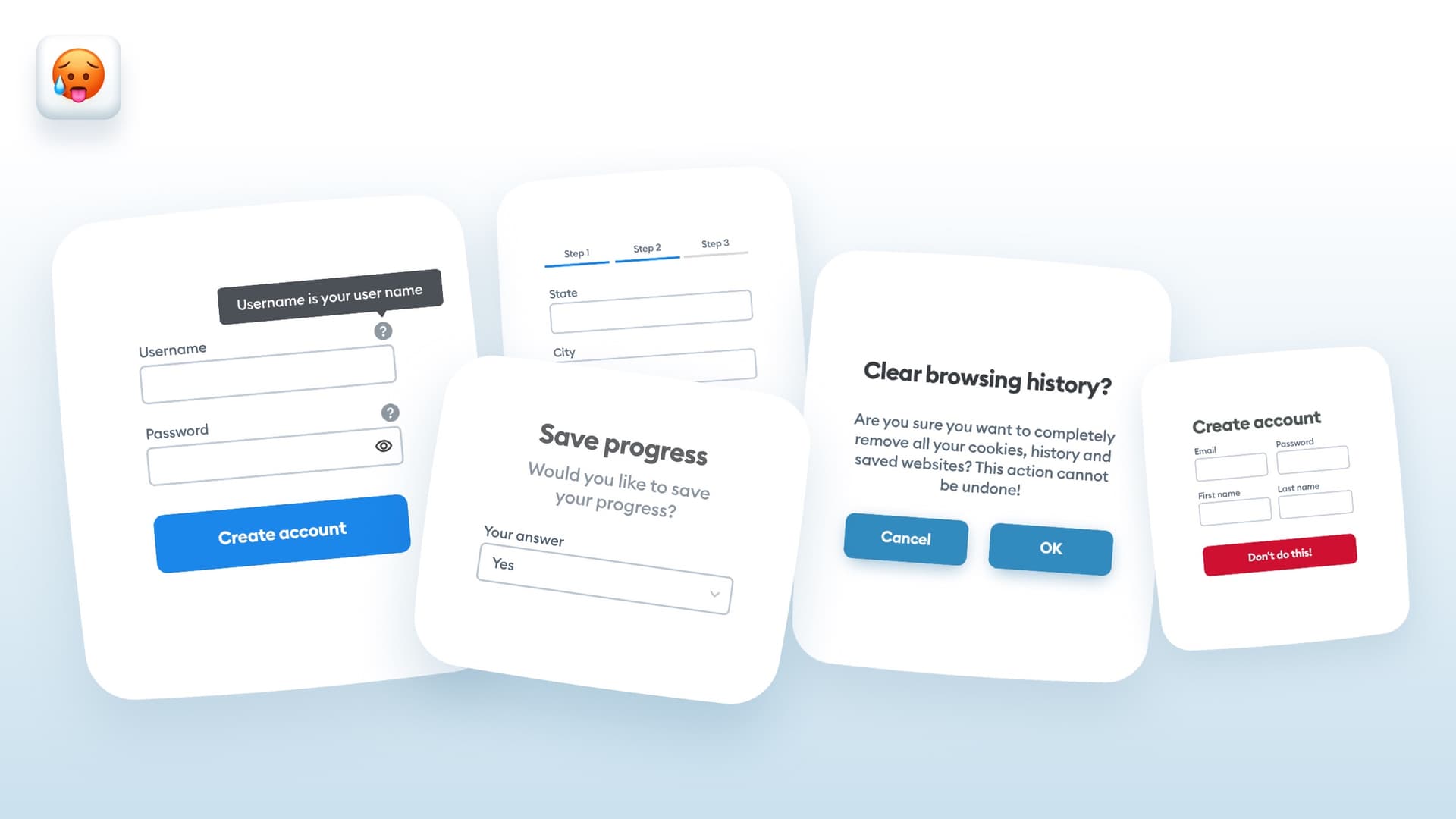
The goal of the exercise was to come up with some bad UX, while keeping the UI mostly good. We didn't want submissions with triangular buttons or weird blobs, because that would shift the focus away from the actual experience. The forms in the challenge are supposed to look "okay'ish" but be very difficult or outright impossible to complete.
Community driven
I am happy to say, that the community has delivered and we have some truly thoughtful submissions. Let's start it off by a nice form from Deni.