Welcome to another episode of Let’s Get Real, where I will show you behind the scenes of real client projects from my design studio https://three.design/
If you’re not a designer, don’t worry, I won’t be using any fancy industry words. I want to show our raw process so you may get an idea of how some apps and websites are built.
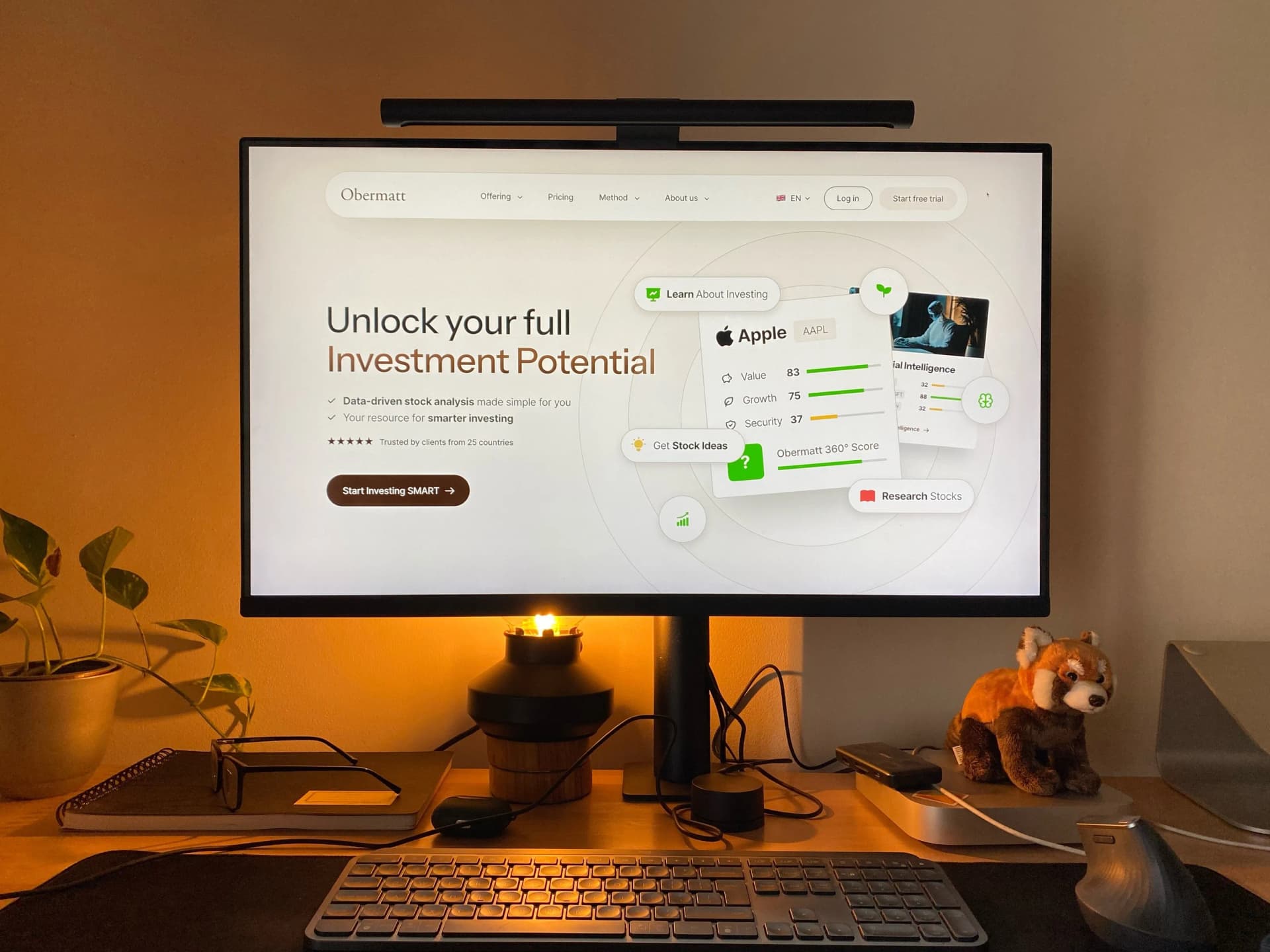
Obermatt is a leader in unbiased stock analysis and investment services. They are changing the way information is provided.
Financial information should be affordable to individual investors and institutions alike, with professional tools and insights, and shouldn’t cost an arm and a leg.
One thing to note is that I won’t go over the process of choosing the client, the first two weeks, or all that kickstart stuff. You can read more about it in the first article I wrote.

To invest or not to invest
If you’re totally new to investing, you must know how it feels. There’s so much information and no actual guide on how to start, kind of like with design.
One day, you may finally find the guide/tool you think is going to work, but then you see the ridiculous price to pay for it, and you’re back at square one.
That’s where Obermatt comes into play, making sense of all this for the beginners or advanced investors.
Before starting this project, I knew it would be a challenge. Not that I’m not confident in my skills, but when it comes to FinTech in general, there’s always something that creeps in the shadows.
No matter how many times you do it, there’s always something that surprises you.

Before I go too deep into the process, I’d like to say that we took over this project from SquareBlack. Obermatt decided to do the first sprint with them, and then we took over the project.
So the direction has been set, and the hardest pages were waiting for us to have some fun.
As with anything new, even if the direction has been set, I set up a call with Michal and then the client.
So we can get to know each other and I know we’re all on the same page. This is the part where you get to know the expectations of the client and if you’re sharing the same vision of the product.
Pain Points

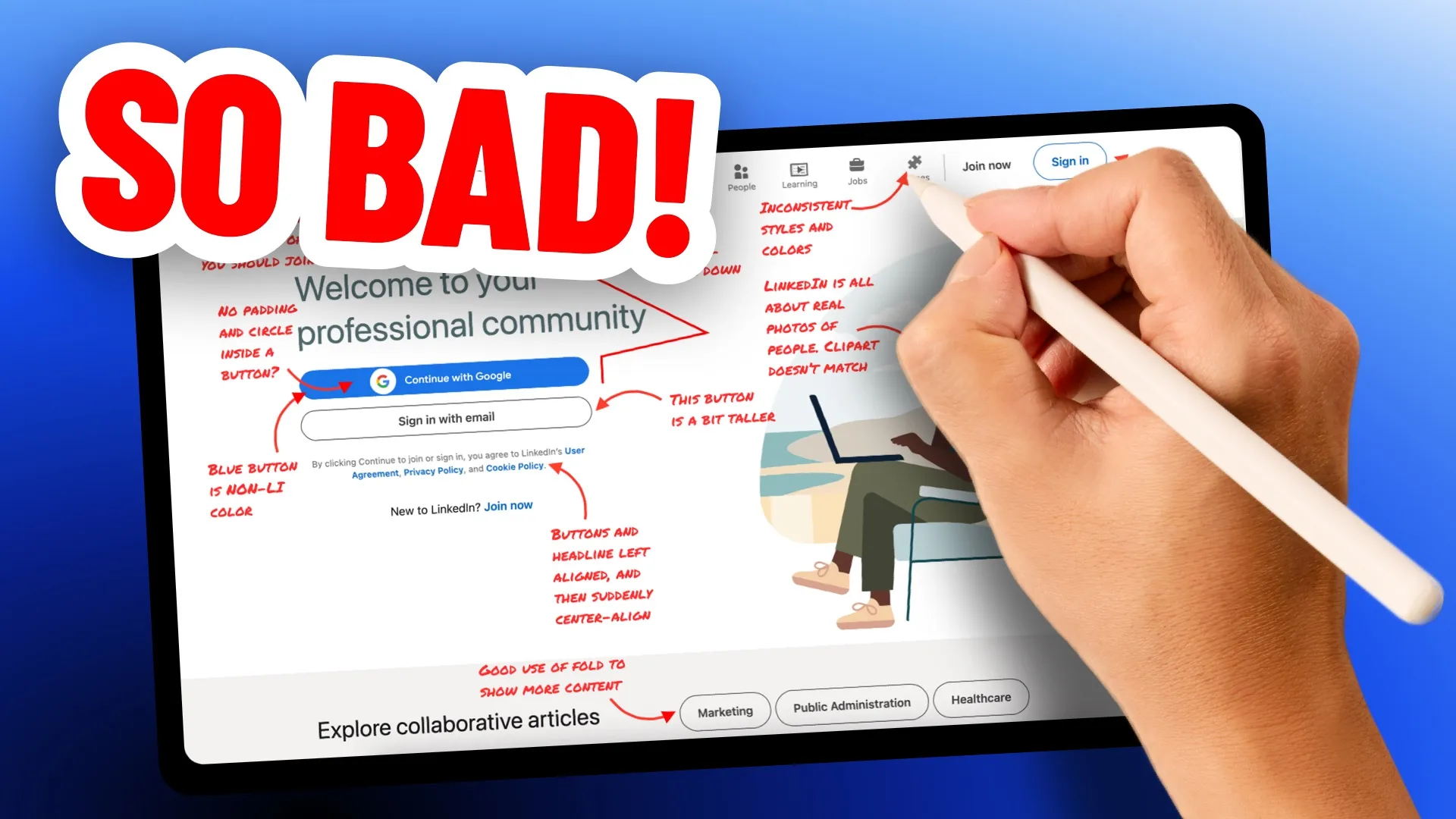
Taking over from SB doesn’t change our approach in the slightest. When it comes to a website redesign, it’s important to analyse the current website.
Carefully look through it and make a lot of annotations to help us find the key pain points & also get to the “Why” some things are there and if they need to be there.
When something was unclear to me, I just asked Hermann and his team a couple of questions, since they are the experts in their own field.
Do we really want a video on the main page? Do people even look at it? Why should I subscribe when I have no clue what the offer is?
All of this helps us to understand the client's needs, what problem we are trying to solve & does this make sense for the target market?

Data analysis tools are always packed with features, and most of the time if you go to their sites, there’s a huge wall of text explaining all the good stuff.
Reality check — Nobody reads this.
When you have a HUGE wall of text or SO MUCH information, you have to split it up, put a little more work into it. Don’t just copy and paste it and call it a day; that’s not how it works, and it ruins your business.
Instead we created sections with visuals that fit the text/feature and added it under or above that visual. You can clearly see how more engaging this is rather than a block of text.

This shows the features in the cleanest way possible, and the user will actually read it, and he might even pay you in the meantime.
Data immersion
With the homepage done the challenge w,as just about to start. Why do many design agencies fear FinTech. The simple answer is: there’s so much data to be shown and so little space.
There’s very little to be left out. Determined to uncover the brand’s core elements and changing the investing niche forever.
We helped Obermatt refine their vision into a compelling narrative, laying the groundwork for the brand’s transformation.
Now, to translate that business gibberish for you. We took the existing design, sketched it out, and made tons of screens and iterations until they clicked.
In fact we’ve made over 100 screens and so, so, so many data tables.

Top 10
Obermatt has a few unique offerings that make it stand out, one of which is the Top 10 Lists. It is a list of the top 10 stocks for various markets (S&P 500, DAX, etc.), investment themes, sectors, or ESG criteria.
When it comes to dealing with tons of data and indices, there’s always the question:
How do we make it easy to use and packed with information?
Do you show the user the full list? What about hot indices? Filters? How will the not so tech-savvy users feel using it?
You can imagine this is a pretty handy page for everyone. No matter your skill or knowledge, it’s always great if someone sums up the information for you and categorizes it into different trending markets and so on.

The problem is, it’s a lot to take in. There can be thousands of indices in the list. Nobody has time for that to go through them and seeing a long list is overwhelming and tedious to scroll through.

After a few iterations of how we want to interpret the data table we settled on this view. Not only does it show filtering options at the top alongside the ability to search.
But…
You don’t have to go back to that dropdown to reset the filters. Each active filter will show above the table so it’s super easy to get rid of them.
Later on, we also added the option to add a filter right from that “active filters” tab, making it even easier to sift through tons and tons of data.
After the user goes through the Top 10 Lists page there’s a big chance they see a theme they like and want to know more about it. That’s where the detail comes into action.
Before we go into the details, we also created an easy view to know what each strategy does and how the ranks are based on each of these.

Obermatt divides its research based on strategies such as
• Value — How inexpensive the stock is
• Growth — Expected potential growth
• Safety — Financial stability
• Combined — Combination of Value, Growth, and Safety
• Sentiment — Market's current opinion towards the company
• 360 View — Combination of financial performance with the market sentiment
All of the strategies combined together give the users everything they need to know before they make the decision
Back to the detail.

Again this has to be as easy as possible to scan. People don’t read these days, we’re becoming lazier than ever due to TikTok and other bulls*!t feeding us content each second.
Colors always work if they are done right. It’s pretty evident from just a quick scan that this one isn’t the best, right?

Have a look at the current table. What would you change about it? Is it clear which one to go for and why?

What about this? First impression might be that this is cleaner. We used fewer colors inside the table. The thing about colors is that you have to use them the right way.
If you decide to add multiple colors outside the system, you have to be careful not to overdo it.
If you do, the whole idea of highlighting important elements goes out the window. However, if done right, the table will be way clearer for the user to filter through.

To compare or not to compare
For someone new in the investing field, it’s always hard to get by and choose the right stock to invest in. You’re new, so you hardly know anything about it.
This feature didn’t exist in the previous design, so there was nothing to get inspiration from besides the years of experience building FinTech products.
First, a few key points it has have;
• Easy to use (new users/not so tech-savvy users)
• As few clicks as possible (no burial under layers)
• Search function (easy access if someone knows what they’re looking for)
•Emphasis on “Comparison feature” (easy to spot)

You may look at the bullet list and say
Hey, that’s easy peazy to do. No stress there
Yes… and no. First of all we can’t forget about the amount of data we’re showing and the usage of colors. Then the number of buttons there will be, and most importantly, how do you show the user that they have something in comparison.
It has to be easy to work with after you add something there.

There were a couple of ideas. One of them would be a sticky floating bar showing you how many comparisons there are. Another one was similar, but instead of a bar, it would be a filter view.

In the end we went with the filter view and another page to show the comparison. This was a no-brainer given the amount of data we are working with.
Dashboard
Of course, it would be tedious to go through all the pages, search for all the stocks without being able to save them and have them all in one place.
A good dashboard has all the information the user needs while looking visually pleasing and easy to use. Not the other way around, you see on the internet these days.
This is where we get to use the years of experience to create a delightful flow that is focused around the user and the beauty of data.

Initially, there were two versions of the dashboard, since the idea was to make it tailored to the user. Meaning the individual cards would act as widgets.

One last thing I’d like to mention is to break the rules. With big data tables, it’s a good idea to break the grid to show as much information as possible.
Even if it looks a little bit out of place, it’s actually the best option.

As you can see in the image above, we’re breaking the grid in order to show more of the information to the user.
Mobile Breakpoint
According to research, Hermann and the team found that 50% of the traffic they have comes from mobile. That means the mobile view has to be spot on and personalised.
Based on this research, we’ve created new elements for the mobile breakpoint with showing as much information as possible in mind.
The issue with the mobile breakpoint is the same as with any other.
How do you make all the data to be shown and not hidden behind many layers?

First of all you can’t be lazy, this takes a lot of time. Creating new elements should be the main goal.
There’s no way to scale the table. If you do, the user will get lost in between the lines trying to compare the last and first items in the table.
Making this whole interaction tedious may result in some users leaving.

So it’s best to create cards out of each individual stock. So they can be easily compared to each other without scrolling left and right.

The same goes for graphs and other similar elements. Always show one at a time and not 2+ on the screen.
Mobile is a delicate thing with this much data. So if you’d put more than just one graph on the screen, it would be too small to read.
Handoff and delivery
We created over 150 screens (including versions and edge-cases).
The next step was delivering the design to the developers and offering a quality assurance check to Hermann and the team.
It’s important to remember that guiding the developers and giving them feedback is still the job of a designer.

The project took a little over 2 months with one full-time designer from our side. The client was very happy with the work, and we enjoyed this project very much.
It’s always nice when two people get on the same wave and push each other to make something great.
That’s it for today! Thank you for your time I hope you enjoyed the case study. Have a beautiful day