Last year I unintentionally started the craze around Neumorphism, but as I predicted then, it didn’t really take over the design scene. In that very first article, I also mentioned all the potential accessibility problems this style faces, which hopefully helped all the other articles raising accessibility issues that year :-)
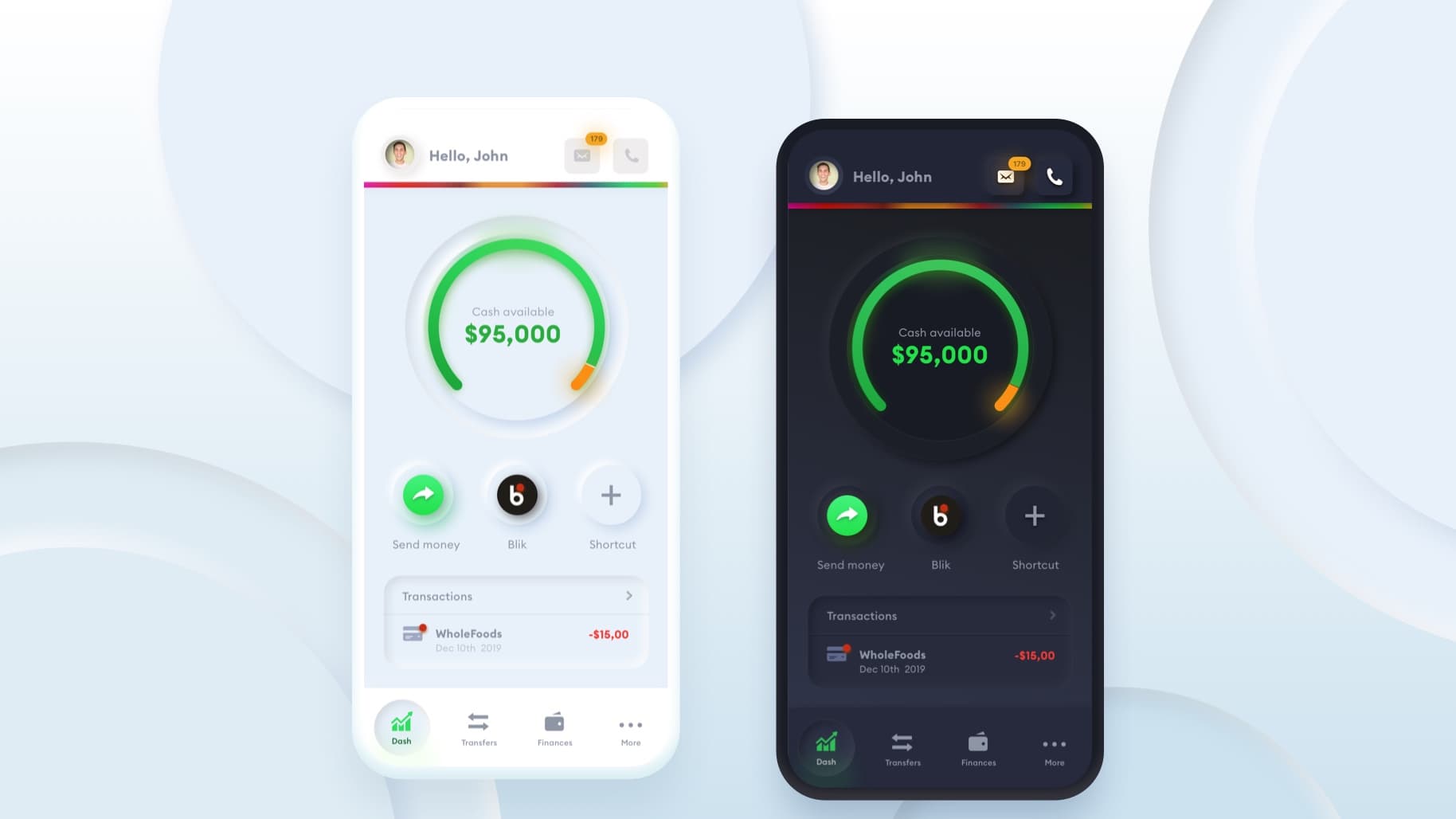
Sure — there were some apps and products done in this style, but most notable, widespread uses were in some Samsung ads and in the MKBHD intro video. So not any full products, but rather smaller elements which proves my thesis that this style can work if used scarcely and if the objects on these backgrounds still hold their structure and readability without the decoration.

MKBHD used this style for his 2020 intro.