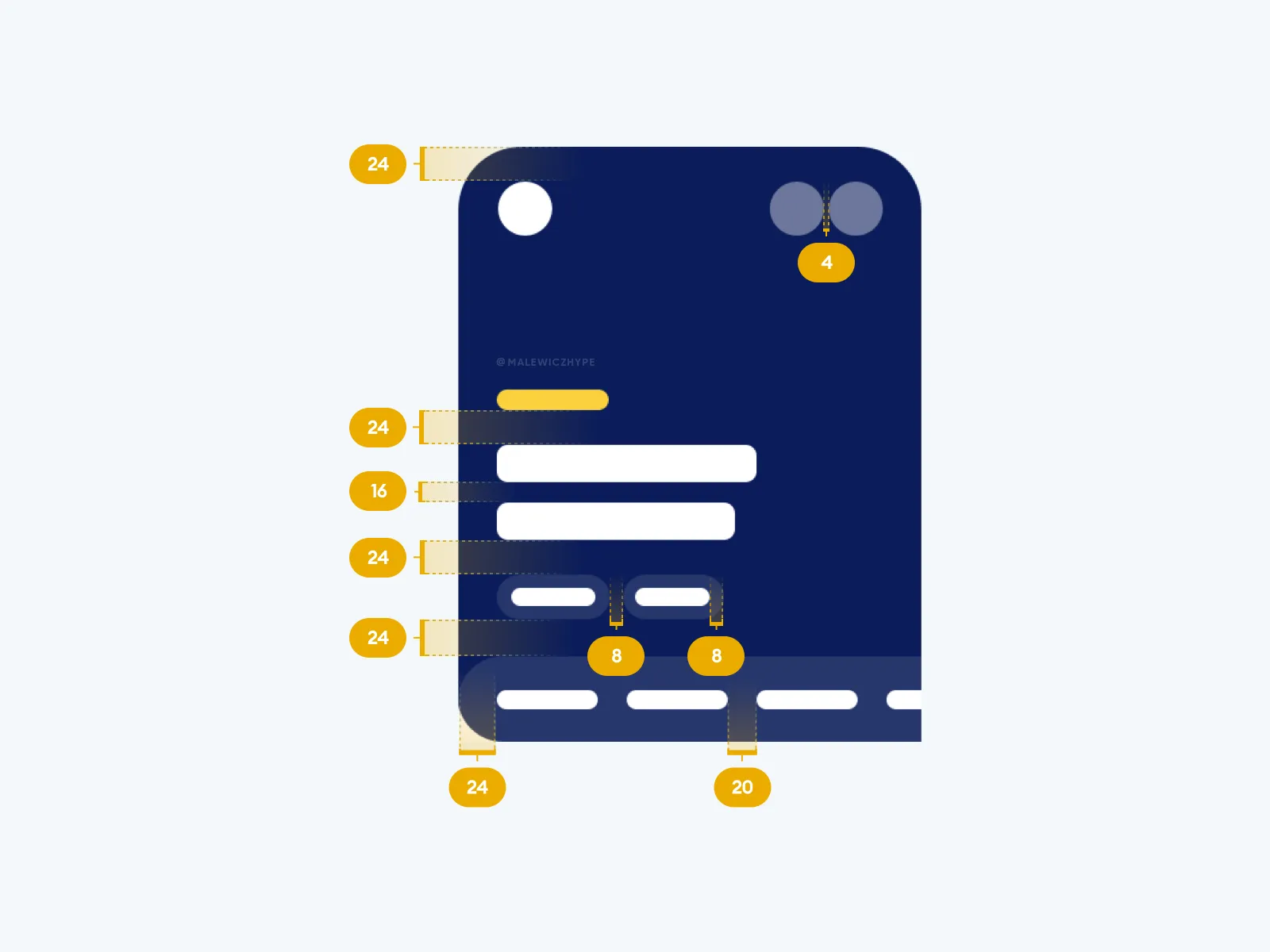
What is blockframing? Blockframing is a technique where design elements are conceptualized in blocks or squares to simplify the design process.
It can be used to explain design problems to non-UX individuals by breaking down complex design layouts into more understandable, block-based representations.
But it’s also a great way to practice optical alignment when trying to recreate existing designs.
Spacing and hierarchy
Why should we practice blockframing?

It allows us to focus on spacing and hierarchy without the distraction of complex shapes like fonts. Starting with a simple design made out of simple shapes helps us to better see alignment issues as well as potential pain points the user may face.
You basically cut the fluff and fancy-looking elements and strip the design to its bare basics to see how and if the elements work together.
When to use it?

We use blockframing during some of the initial stages of design where the focus is on the layout rather than on the aesthetic details.
To show the client how the product will be structured and the why.
This is better than showing a client some grey boxes and rectangles with lorem ipsum as many other designers do.
Are you using blockframing in your designs? If so, tag and share it with me on social media!
Until then, have a beautiful day!





