Course outline
10:44 min
Introduction
This will help you create more case studies for your portfolio faster.
32:53 min
How to start + Market Research
Let's start the case study with the most important information, following a simple framework.
25:35 min
Competitive analysis + User Survey
This will show you what recruiters need to know.
23:32 min
Personas
Here's how you can create personas quickly and in style!
22:38 min
Low fidelity wireframes + Flows
How to show flow diagrams, low-fidelity wireframes and initial sketches and write an engaging story around them.
24:03 min
High Fidelity UI
A good case study starts with a high-fidelity key visual on the top, and ends with one at the bottom.
15:58 min
Prototype + Mini Usability Study
This will take a lot of work and effort comparing to other items in the course.
15:19 min
Accessibility checkup and wrap up
Create an accessibility breakdown to adhere to the WCAG contrast rules, and how the design came to be.
8:34 min
Portfolio best practices
Where to host your portfolio, should you send it in a PDF, tips, tricks and mistakes to avoid.
06:56 min
Hierarchy Strips
Learn the hierarchy strips method to annotate your designs like a pro
24:39 min
Contrast and fidelity boost
See your case study in a new light with more modern contrasts, fidelity boosts and ways to modify the existing elements.
48:09 min
UI Case study tips and annotations
Learn how to properly annotate your case studies with elements like color definitions, typography scales, and component definitions. Then explore how you can use hierarchy strips and a multi-step process to outline specific UI components in a design driven fashion that will surely turn some heads!
06:33 min
The most important case study tip
The most important part of any case study is about making it into a story that is engaging enough for people to follow. In this chapter I will show you how you can do it easily.
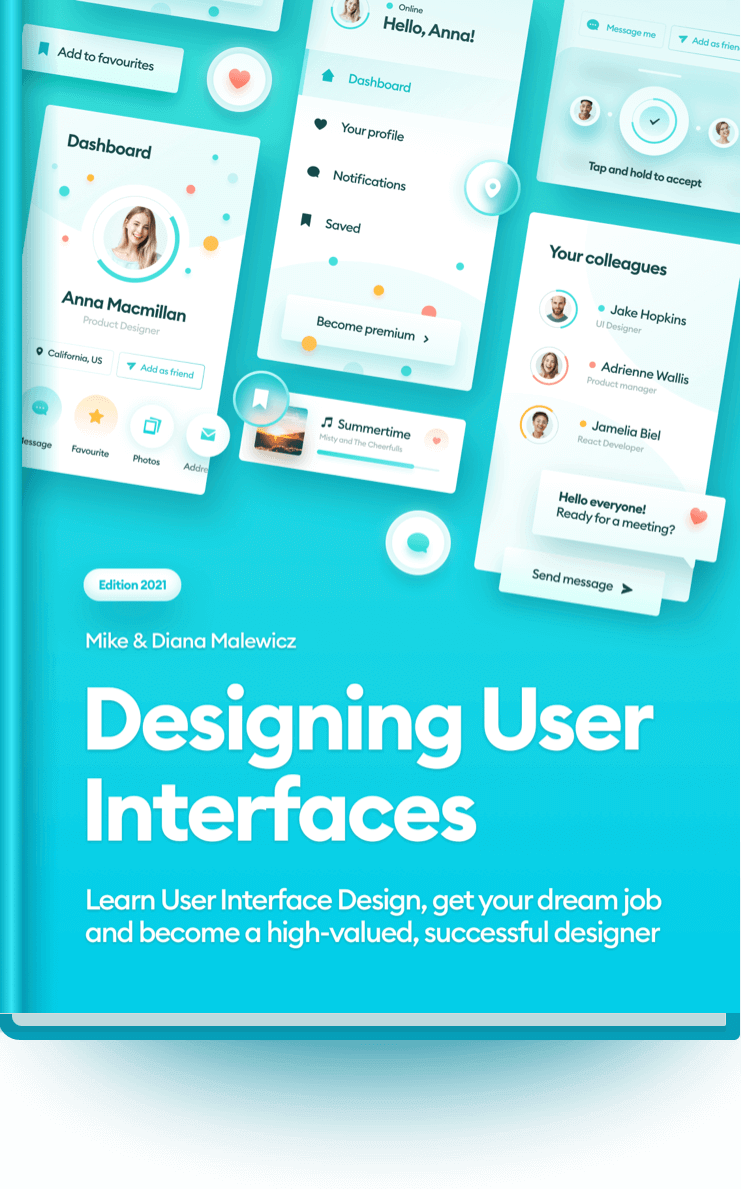
What will you learn after the course?
The course will provide you with helpful & practical information on building case studies
Starting with UI
If you already have some UI designs, you can use them to create a full UX case study. This is like putting the process on its head a little, but it allows you to have a better port
Easy to do research
Learn to do simple market research to show your grasp of the environment your product is on. Then survey your users and plan a basic usability study.
Flows and wireframes
Show how you planned the flows between the wireframes and how the product comes together as a prototype.
Competitive analysis
Look at other products in your category. Evaluate their strengths and weaknesses to show that you’re designing with a broad understanding of the market.
Creating a full, UX Case study
Combine everything together into a detailed, comprehensive, full case study with a purpose of showing clients and recruiters you understand how design works.
What is SquarePlanet?

What is SquarePlanet?
It`s an educational platform with both paid and free content for designers and developers. We will be adding new featured, articles and materials in the coming weeks.

Psst. We post very cool content on our Instagram:
@malewiczhype
News from the designer world packed in quick and helpful tutorials, that you won’t find anywhere else. Follow us to grow as a designer!